UPDATE: Version 3.1 is now available.
Download it here: http://blog.firetree.net/wp-content/plugins/eventcalendar30.zip
EventCalendar 3.0 is compatible with WordPress 1.5.2. No hacks or source code editing are required. It sort of works with Wordpress 2.0, but a patch is required. Details here, or in the readme.txt. If you have any questions or comments, then please subscribe to themailing list.
Installation
- Upload to your plugins folder: wp-content/plugins/
- Activate the plugin on the plugin screen.
- Change settings on the Event Calendar Options screen. You must choose which Wordpress category to use for events. Do this before you change the template.
- Add ec3_get_calendar() or ec3_get_events() to your template.

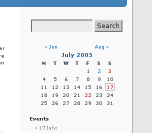
Display Events in a SIDEBAR CALENDAR
Add the following code to your sidebar.php:
<li> <?php ec3_get_calendar(); ?> </li>
If you are using an older template, then you should check that your HTML header contains the following tag: <?php wp_head(); ?>
Caution: The Event Calendar must be unique. If you try to show more than one calendar on a page, then only the first will be displayed.
Display Events on a FULL PAGE
Your events are all in the same Wordpress category, so you can see them all on the normal 'Event Category' page. By default you will also see events on your front page just like normal posts, once their date arrives.
If you want to use the category page for listings then go to the 'Event Calendar Options' page and set Show events as blog entries: to Keep Events Separate. This keeps event posts off the front page, and converts the category page into a more useful form.

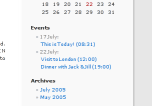
Display Events in a SIDEBAR LIST
<li><?php _e('Events'); ?>
<?php ec3_get_events(5); ?>
</li>
The function takes several parameters:
- limit.The maximum number of future events to list.
- template_event (OPTIONAL) DEFAULT=<a href="%LINK%">%TITLE% (%TIME%)</a>.A template for the formating of each event. The following placeholders are available:
- %TITLE% - the title of the event.
- %LINK% - the URL of the event post.
- %TIME% - the time of the event.
- %AUTHOR% - the post's author.
- template_day (OPTIONAL) DEFAULT=%DATE%:.A template for the formatting of a header for each day. If you don't want this header, thenset this to an empty string. The following placeholders are available:
- %DATE% - The date of the post.
- %SINCE% - Time until the event (Only available when Dunstan's 'Time Since' plugin is active).
- date_format (OPTIONAL).A PHP date format string used to calculate the value of %DATE%.If this option is not provided, then Wordpress' normal date format is used.
Here's an example that uses all of the parameters:
<li><?php
_e('Events');
ec3_get_events(3,'%DATE%: <a href="%LINK%">%TITLE%</a>','','j F');
?> </li>
Subscribe to the vCalendar
Set Options:
General:
- Event category:Set the category you use for upcoming events.
- Show events as blog entries:Set this to 'Keep Events Separate' in order to use the Event Category pageto show future events, in date order. Events do not appear on front page.
Calendar Display:
- Number of months:How many monthly calendars should be drawn by the ec2_get_calendar()function. This is useful for looking forward to upcoming events.
- Show all categories in calendar:Choose whether the calendars should show all posts, or just events.
- Show day names as:Day names in calendar can be abbreviated down to 3 letters ('Mon','Tue', etc.) or just one letter ('M', 'T', etc.).
- Show Event Calendar logo:Normally, a little 'EC' logo is shown on the calendar.
- Position of navigation links:The navigation links are more usable when they are above the calendar, butyou might prefer them below it for aesthetic reasons.
- Popup event lists:When you hover the mouse over a calendar day, a popup usually appearslisting the events (and other posts) on that day. Some 'Nicetitles' scriptsare not written to work well with others, so you might want to use thisoption to disable the Event Calendar popups if you have trouble.
The first day of the week is set on Wordpress' 'General Options' screen.
How to make an Event Post
An event post is a normal blog post that is assigned to the 'Event' category.
New Features
The main new feature is a piece of JavaScript (AJAX) wizardry that allows you to flip backwards and forwards through the calendar without refreshing the entire page. The 'Forthcoming Events' list is also far more flexible. Many many other requested features have been added.
Live Calendar updating without the need to refresh the whole page. (Thanks to Jon Abad for the inspiration of hisLiveCalendar.)
- Keep Events Separate mode. Keeps event posts off the front page. Turns the Event category pageinto a properly ordered listing of forthcoming events. This feature is off by default. Activate it on the Event Calendar Options page.
Custom Popup replaces the usual tooltip with a popup that lists each event on its own line. The popup is always positioned below the calendar, to ensure that you can still see the whole month.
There is no need to edit your CSS files. All essential stylesheet definitions are now part of the plugin.
Plus many more minor usability issues.
Planned features
Some enhancement haven't made it into this first release, but they are planned for the future:
- Multiple-day events.
- Repeating events (good for birthdays).
Frequently Asked Questions
Q: Can I disable your headers on pages with no calendar?
A: Yes. Remove the filter before your template's call to wp_head():
< ?php remove_filter('wp_head','ec3_action_wp_head'); ?>
Q: Can I supply my own CSS?
A: Yes. To disable the plugin's CSS, just insert the following code before your template's call to wp_head():
< ?php global $ec3; $ec3->nocss=true; ?>
 firetree.net
firetree.net